43 chart js labels color
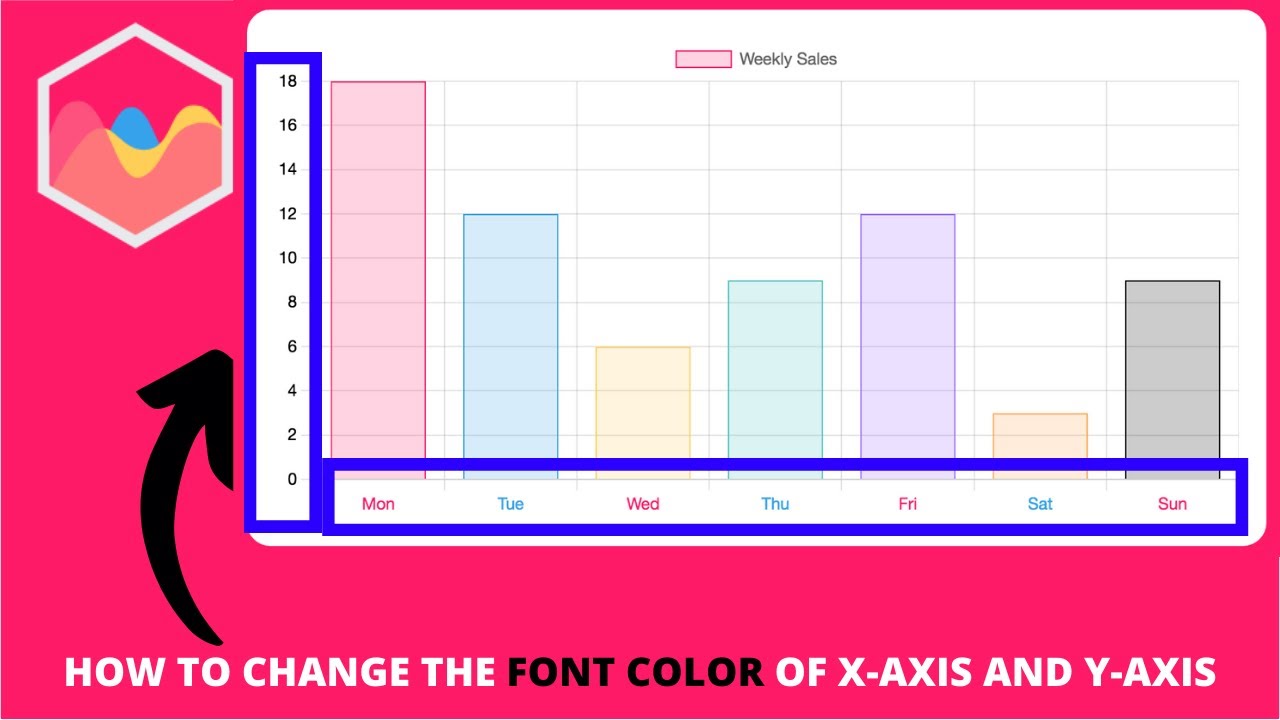
How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Nov 10, 2020 · Chart.js is an open-source data visualization library. ... Built using JavaScript, Chart.js requires the use of the HTML element and a JS function to instantiate the chart. Datasets, labels, background colors, and other configurations are then added to the function as needed. ... The background color of the bars will default to gray if ... Bar Charts | Google Developers May 03, 2021 · The first two bars each use a specific color (the first with an English name, the second with an RGB value). No opacity was chosen, so the default of 1.0 (fully opaque) is used; that's why the second bar obscures the gridline behind it. In the third bar, an opacity of 0.2 is used, revealing the gridline. In the fourth bar, three style attributes are used: stroke-color and …
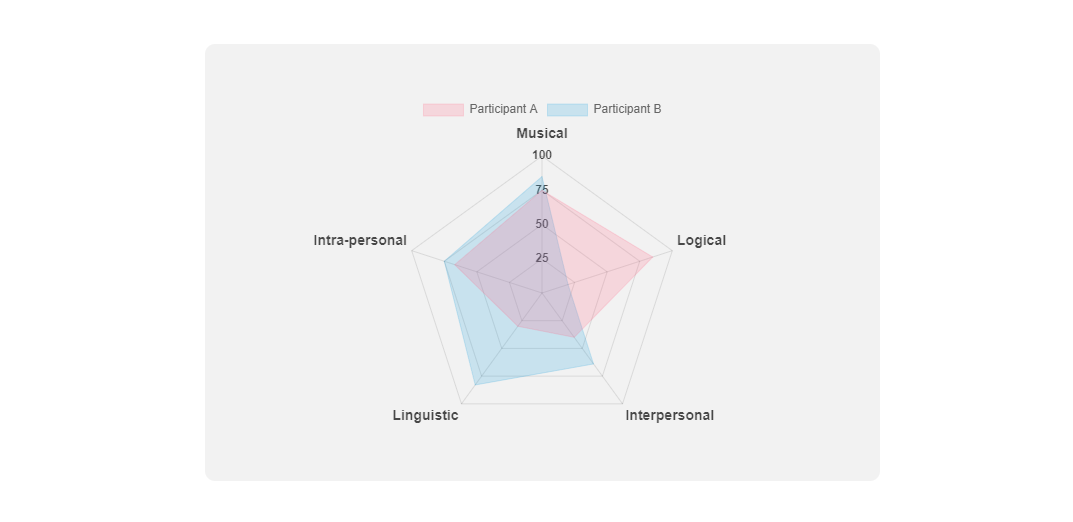
Radar Chart | Chart.js Aug 03, 2022 · The global radar chart settings are stored in Chart.overrides.radar. Changing the global options only affects charts created after the change. Existing charts are not changed. # Data Structure. The data property of a dataset for a radar chart is specified as an array of numbers. Each point in the data array corresponds to the label at the same ...

Chart js labels color
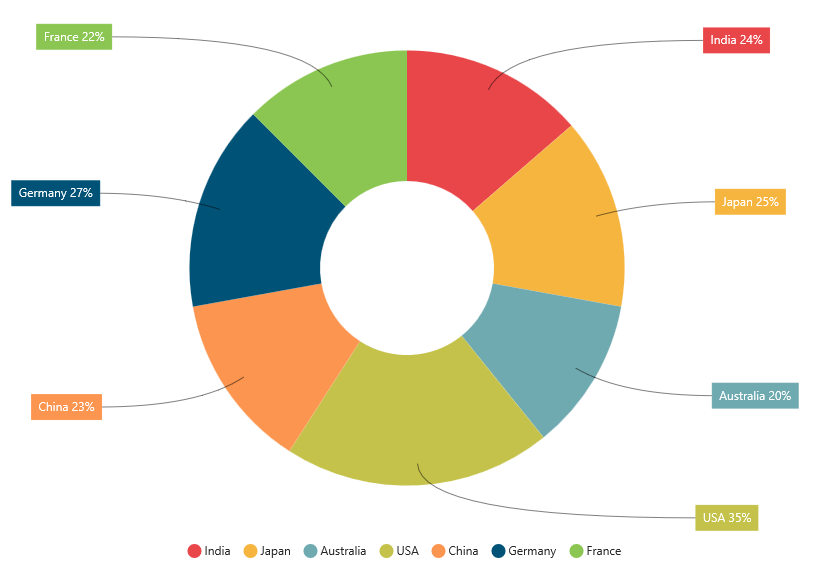
Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation . How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · Text color seems a bit hit and miss depending on what order things run in etc so I ran into an issue when resizing that the text would change color (between black and the primary color in one case, and secondary color and white in another) so I "save" whatever the existing fill style was, draw the text (in the color of the primary data) then ... Releases · chartjs/Chart.js · GitHub Contribute to chartjs/Chart.js development by creating an account on GitHub. ... #10759 Fix #10749 - backdrops with rotated labels #10667 fix: ... #10371 Update to v0.2.1 color dependency to fix bug with invalid colours #10340 Update scale polarArea correctly on data hide
Chart js labels color. Stack Overflow - Where Developers Learn, Share, & Build Careers Stack Overflow - Where Developers Learn, Share, & Build Careers Adding value labels on a Matplotlib Bar Chart - GeeksforGeeks Mar 26, 2021 · Now plot the bar chart using plt.bar() function in which pass the data values and color accordingly if you want or the default color will be displayed. Now after making the bar chart call the function which we had created for adding value labels. Set the title, X-axis labels and Y-axis labels of the chart/plot. Releases · chartjs/Chart.js · GitHub Contribute to chartjs/Chart.js development by creating an account on GitHub. ... #10759 Fix #10749 - backdrops with rotated labels #10667 fix: ... #10371 Update to v0.2.1 color dependency to fix bug with invalid colours #10340 Update scale polarArea correctly on data hide How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · Text color seems a bit hit and miss depending on what order things run in etc so I ran into an issue when resizing that the text would change color (between black and the primary color in one case, and secondary color and white in another) so I "save" whatever the existing fill style was, draw the text (in the color of the primary data) then ...
Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation .











![FEATURE] Radar chart point label colors · Issue #5147 ...](https://user-images.githubusercontent.com/30473934/34916070-cd82811a-f931-11e7-90e3-cd205d80d16d.png)
























Post a Comment for "43 chart js labels color"