40 chart js color labels
How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Built using JavaScript, Chart.js requires the use of the HTML element and a JS function to instantiate the chart. Datasets, labels, background colors, and other configurations are then added to the function as needed. What is covered in this Chart.js tutorial? We will cover the following topics: Chart.js Installation npm bower CDN Label Makers & Printer Supplies | Seton Portable Printers, Label Makers & Supplies. Select from high-performance label maker supplies that deliver full-color thermal printing on standard size and large-format labels. Built-in customizable templates make it easy to produce durable labels that can last over five years. Some of our industrial label printers even come with a five-year ...
Automatically Generate Chart Colors with Chart.js & D3's ... - Medium The corresponding color intervals will look like: (0, 1/4), (1/4, 2/4), (2/4, 3/4), (3/4, 1) or (0, 0.25), (0.25, 0.5), (0.5, 0.75), (0.75, 1) We're dividing the color scale's range length, 1,...

Chart js color labels
Chart.js - assign the same color to the same label Colors should be attached to the labels. According to your description, I suggest you should add callback labeltextcolor () method,return tooltipItem.index. this feature was added after the chat.js 2.7 , so you should update your chatjs to 2.7 or later. Let's say cancel is red, confirm is green and uncertain is yellow. 7. How to Change Font Colors of the Labels in the chartjs-plugin-labels ... Let's explore Chart.js Plugin Labels Series This series is designed to explore all the function and options of Chart.js Plugin Labels. This is a highly specialized plugin designed... 5 Background Color Option in Chartjs Plugin Datalabels in Chart.JS ... 5 Background Color Option in Chartjs Plugin Datalabels in Chart.JSIn this video we will explore and understand the anchor positioning option in the chartjs p...
Chart js color labels. Legend | Chart.js {Label that will be displayed text: string, // Border radius of the legend item. // Introduced in 3.1.0 borderRadius?: number | BorderRadius, // Index of the associated dataset datasetIndex: number, // Fill style of the legend box fillStyle: Color, // Text color fontColor: Color, // If true, this item represents a hidden dataset. Label will be rendered with a strike-through effect hidden ... Colors | Chart.js When supplying colors to Chart options, you can use a number of formats. You can specify the color as a string in hexadecimal, RGB, or HSL notations. If a color is needed, but not specified, Chart.js will use the global default color. There are 3 color options, stored at Chart.defaults, to set: You can also pass a CanvasGradient object. Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation . javascript - Change label color Y and X axis chart.js - Stack Overflow Change label color Y and X axis chart.js. Ask Question Asked 5 years, 2 months ago. Modified 5 years, 2 months ago. Viewed 11k times 1 New! Save questions or answers and organize your favorite content. Learn more. I have tried to change to change the chart label colour to white for the Y and X axis. ...
How to change the label color in chart.js? - Stack Overflow To change label color with Chart.js, you must set the fontColor. to set the fontColor of the labels by setting the fontColor in the options object property. for example; How to set colors for Chart.js tooltip labels - Stack Overflow You haven't defined anything called data in the labelColor callback function. Another confusion with this callback in charts.js, is the second parameter passed to the labelColor callback function is the chart instance, and not the datasets like some of the other chartjs callbacks. Anyway, this should work. chartjs-plugin-colorschemes First, we need to include Chart.js and chartjs-plugin-colorschemes.js in our page. Create a canvas We need to have a canvas in our page. Create a chart Now, we can create a chart. How to Setup Chart.js for React and Dynamically Allocate Colors Colors allocated to each label need to stay consistent across different charts. For example, "Unknown" needs to be the same color in every chart. Colors can be re-used across charts for labels that are unique to that chart, avoiding the necessity for a huge list of unique colors.
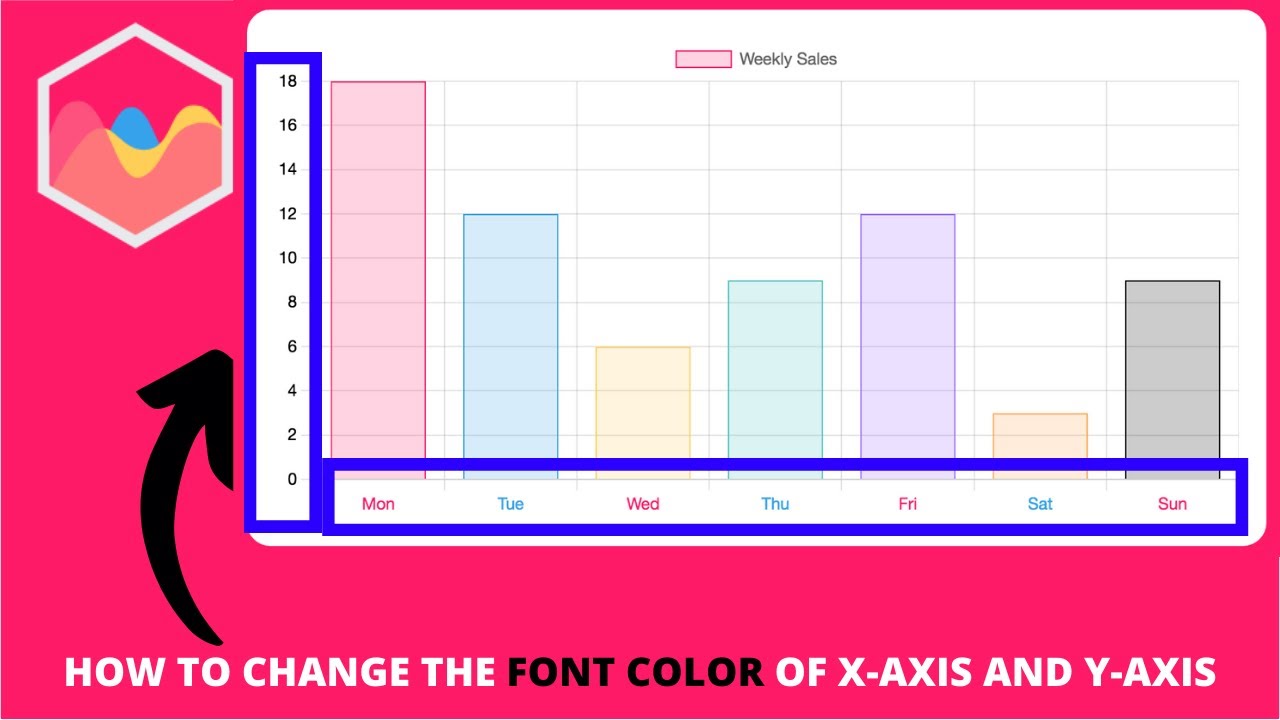
Change the color of axis labels in Chart.js - Devsheet Hide scale labels on y-axis Chart.js; Increase font size of axis labels Chart.js; Change color of the line in Chart.js line chart; Assign min and max values to y-axis in Chart.js; Make y axis to start from 0 in Chart.js; Hide label text on x-axis in Chart.js; Bar chart with circular shape from corner in Chart.js Styling | Chart.js Styling | Chart.js Styling There are a number of options to allow styling an axis. There are settings to control grid lines and ticks. Grid Line Configuration Namespace: options.scales [scaleId].grid, it defines options for the grid lines that run perpendicular to the axis. The scriptable context is described in Options section. Tick Configuration Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use. Chart.js - Image-Charts documentation Background color. Chart background color can be defined with the backgroundColor (or bkg) query parameter.Image charts accepts multiple color format: rgb: bkg=rgb(255,255,120), backgroundColor=rgb(0,0,0) named colors (default value is black): backgroundColor=red, bkg=white; url-encoded hex values: bkg=%23ff00ff, backgroundColor=%23ffff00 Here is a bubble chart with a near white background (bkg ...
Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius In this article, we'll look at how to create charts with Chart.js. Tooltips We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d');
Chart.js | Chart.js # Creating a Chart. It's easy to get started with Chart.js. All that's required is the script included in your page along with a single node to render the chart. In this example, we create a bar chart for a single dataset and render that in our page. You can see all the ways to use Chart.js in the usage documentation.
Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Set Axis Label Color in ChartJS - Mastering JS With ChartJS 3, you can change the color of the labels by setting the scales.x.ticks.color and scales.y.ticks.color options. For example, below is how you can make the Y axis labels green and the X axis labels red. Note that the below doesn't work in ChartJS 2.x, you need to use ChartJS 3.
5 Background Color Option in Chartjs Plugin Datalabels in Chart.JS ... 5 Background Color Option in Chartjs Plugin Datalabels in Chart.JSIn this video we will explore and understand the anchor positioning option in the chartjs p...
7. How to Change Font Colors of the Labels in the chartjs-plugin-labels ... Let's explore Chart.js Plugin Labels Series This series is designed to explore all the function and options of Chart.js Plugin Labels. This is a highly specialized plugin designed...
Chart.js - assign the same color to the same label Colors should be attached to the labels. According to your description, I suggest you should add callback labeltextcolor () method,return tooltipItem.index. this feature was added after the chat.js 2.7 , so you should update your chatjs to 2.7 or later. Let's say cancel is red, confirm is green and uncertain is yellow.






















![Feature] Is it possible to use images on labels? · Issue #68 ...](https://user-images.githubusercontent.com/1084257/42106522-b752f874-7baa-11e8-9b9d-a8e7060c0b8c.png)














Post a Comment for "40 chart js color labels"