40 chart js data labels options
chartjs-plugin-datalabels - npm Highly customizable Chart.js plugin that displays labels on data for any type of charts. Requires Chart.js 3.x. Documentation Introduction Getting Started Options Labels Positioning Formatting Events TypeScript Migration Samples Development You first need to install node dependencies (requires Node.js ): > npm install show Dataset label on Chart · Issue #303 · chartjs/Chart.js When i going to show a line chart or bar chart should have the option to display a label for each dataset. Example: new Chart(ctx).Line(data, options); var options = { showDatasetLabels : true } va...
plotOptions.column.dataLabels | Highcharts JS API Reference plotOptions.column.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ...
Chart js data labels options
GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display ... Highly customizable Chart.js plugin that displays labels on data for any type of charts. Requires Chart.js 3.x. Documentation Introduction Getting Started Options Labels Positioning Formatting Events TypeScript Migration Samples Development You first need to install node dependencies (requires Node.js ): > npm install Legend | Chart.js Options are: 'top' 'left' 'bottom' 'right' 'chartArea' When using the 'chartArea' option the legend position is at the moment not configurable, it will always be on the left side of the chart in the middle. Align Alignment of the legend. Options are: 'start' 'center' 'end' Defaults to 'center' for unrecognized values. Legend Label Configuration JavaScript Charts & Graphs with Index / Data Label | CanvasJS Index Labels or Data Labels can be used to show additional information like value on top of data points in the Chart. It can also be used to highlight any data of special interest. Index Labels are supported by all graphs in CanvasJS Library including line, area, doughnut, bar, etc. Given example shows index label for highest data point along ...
Chart js data labels options. Bootstrap Charts advanced usage - examples & tutorial Bootstrap 5 Charts advanced usage. This documentation provides examples of advanced chart usage. Note: Read the API tab in the basic chart docs to find all available options and advanced customization. This component requires MDB Pro Essential package. Learn more. Bar Chart | Chart.js options - options for the whole chart The bar chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific dataset. For example, the color of the bars is generally set this way. Only the data option needs to be specified in the dataset namespace. Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. Important keywords to keep in mind are - {x}, {y}, {name}, {label}. Below are properties which can be used to customize indexLabel. "red","#1E90FF".. React Chart.js Data Labels - Full Stack Soup Enable the Data Label Plugin To enable a stacked bar chart, set stacked to true under options -> scales -> x & y. The data labels must be set in two areas, the options and dataset Set the " options -> plugins -> dataLabels: { display: true } " and then " dataset -> dataLabel -> color ". In this example the color is white for max contrast. Copy
10 Chart.js example charts to get you started | Tobias Ahlin This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent looking charts that you can copy and paste into your own projects, and quickly get going with customizing and fine-tuning to make them fit your style and purpose. To use these examples, make sure to also include Chart.js ... Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d'); var myChart = new Chart (ctx, { type: 'bar', data: { labels: ['Red', 'Blue', 'Yellow'], datasets: [ { label: '# of Votes', data: [12.35748, 19, 3], How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Specify the backgroundColor for each dataset and either delete fill:False or change it to fill:True to add a background color to each line area. However, be aware colors do get muddy as they overlap. We also recommend using the RGB color format for the backgroundColor to specify opacity. Labeling Axes | Chart.js When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Options | Chart.js Options | Chart.js Options Option resolution Options are resolved from top to bottom, using a context dependent route. Chart level options options overrides [ config.type] defaults Dataset level options dataset.type defaults to config.type, if not specified. dataset options.datasets [ dataset.type] options chartjs-plugin-datalabels - Libraries - cdnjs - The #1 free and open ... chartjs-plugin-datalabels - Libraries - cdnjs - The #1 free and open source CDN built to make life easier for developers chartjs-plugin-datalabels Chart.js plugin to display labels on data elements 707 GitHub package MIT licensed Tags: chart.js, plugin, label Version 2.1.0 Asset Type All plotOptions.series.dataLabels | Highcharts JS API Reference Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names (see example). Custom pie and doughnut chart labels in Chart.js - QuickChart You can combine this with Chart.js datalabel options for full customization. Here's a quick example that includes a center doughnut labels and custom data labels: { type: 'doughnut', data: { labels: ['January', 'February', 'March', 'April', 'May'], datasets: [{ data: [50, 60, 70, 180, 190] }] }, options: { plugins: { datalabels: { display: true,
Guide to Creating Charts in JavaScript With Chart.js - Stack Abuse Getting Started. Chart.js is a popular community-maintained open-source data visualization framework. It enables us to generate responsive bar charts, pie charts, line plots, donut charts, scatter plots, etc. All we have to do is simply indicate where on your page you want a graph to be displayed, what sort of graph you want to plot, and then supply Chart.js with data, labels, and other settings.
chart.js3 - Datalabels not showing on Chart.js - Stack Overflow The labels are showing, they are in the bars itself, to show them on top of the bars you will need to configure it like so: options: { responsive: false, plugins: { datalabels: { anchor: 'end', align: 'end', labels: { value: { color: 'blue' } } } } } Example:
How to display data values on Chart.js - Stack Overflow There is an official plugin for Chart.js 2.7.0+ to do this: Datalabels Otherwise, you can loop through the points / bars onAnimationComplete and display the values Preview HTML Script
Data structures | Chart.js By default, that data is parsed using the associated chart type and scales. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis (default x axes). The values for the labels have to be provided in an array.
Chart.js - Image-Charts documentation Background color. Chart background color can be defined with the backgroundColor (or bkg) query parameter.Image charts accepts multiple color format: rgb: bkg=rgb(255,255,120), backgroundColor=rgb(0,0,0) named colors (default value is black): backgroundColor=red, bkg=white; url-encoded hex values: bkg=%23ff00ff, backgroundColor=%23ffff00 Here is a bubble chart with a near white background (bkg ...
Chart.js Line-Chart with different Labels for each Dataset You could set up the "data" property of your chart to be: var data = { labels: ["10:00", "11:00", "12:00", "13:00"], datasets: [ { label: "My First dataset", // Insert styling, colors etc here data: [ {x: "10:00", y: 127}, {x: "11:00", y: 140}, {x: "12:00", y: 135}, {x: "13:00", y: 122}] } ]};
Chart.js - W3Schools Then, add a to where you want to draw the chart: The canvas element must have a unique id. That's all! Typical Scatter Chart Syntax: var myChart = new Chart ("myChart", { type: "scatter", data: {}, options: {} }); Typical Line Chart Syntax:
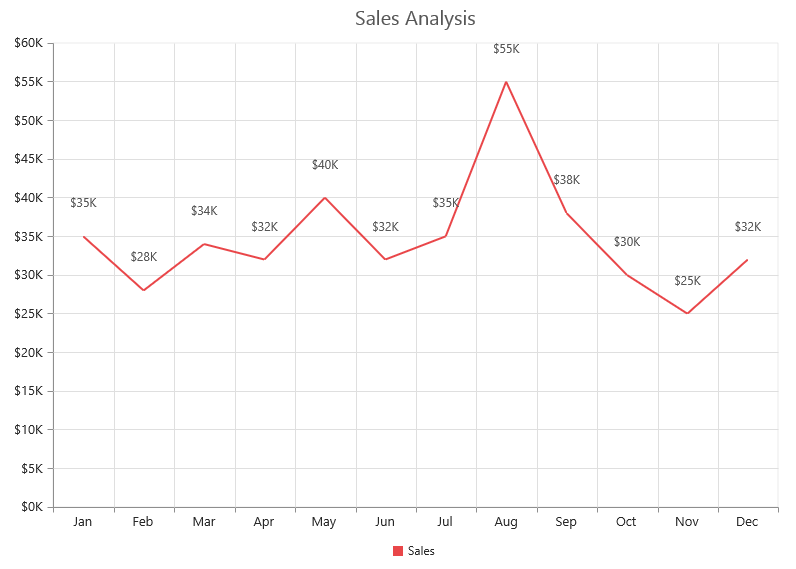
JavaScript Charts & Graphs with Index / Data Label | CanvasJS Index Labels or Data Labels can be used to show additional information like value on top of data points in the Chart. It can also be used to highlight any data of special interest. Index Labels are supported by all graphs in CanvasJS Library including line, area, doughnut, bar, etc. Given example shows index label for highest data point along ...
Legend | Chart.js Options are: 'top' 'left' 'bottom' 'right' 'chartArea' When using the 'chartArea' option the legend position is at the moment not configurable, it will always be on the left side of the chart in the middle. Align Alignment of the legend. Options are: 'start' 'center' 'end' Defaults to 'center' for unrecognized values. Legend Label Configuration
GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display ... Highly customizable Chart.js plugin that displays labels on data for any type of charts. Requires Chart.js 3.x. Documentation Introduction Getting Started Options Labels Positioning Formatting Events TypeScript Migration Samples Development You first need to install node dependencies (requires Node.js ): > npm install































%22%2C%22borderColor%22%3A%22rgb(54%2C162%2C235)%22%2C%22borderWidth%22%3A1%2C%22data%22%3A%5B73%2C41%2C29%2C61%2C-65%2C59%2C38%5D%7D%5D%7D%2C%22options%22%3A%7B%22legend%22%3A%7B%22display%22%3Afalse%7D%7D%7D)

Post a Comment for "40 chart js data labels options"