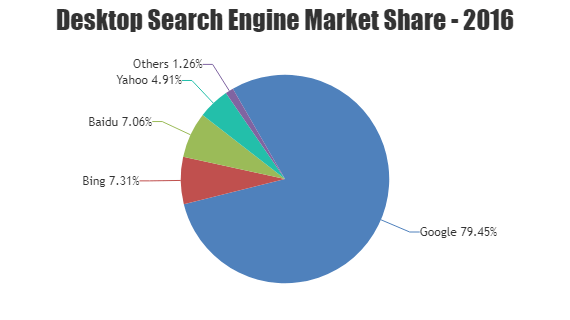
38 javascript pie chart with labels
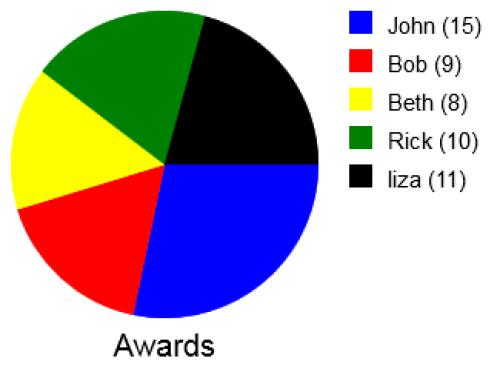
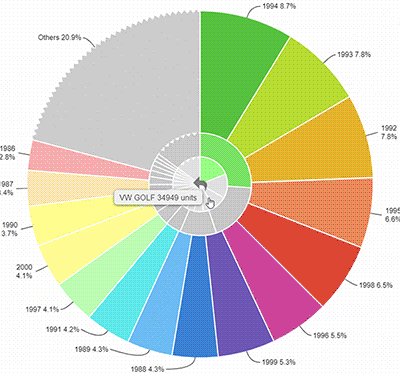
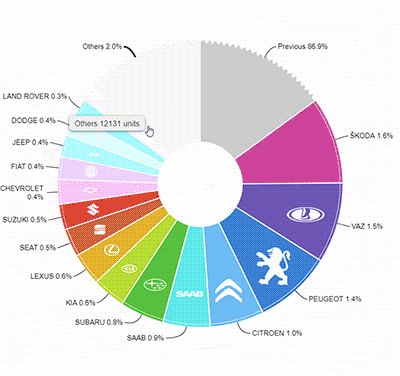
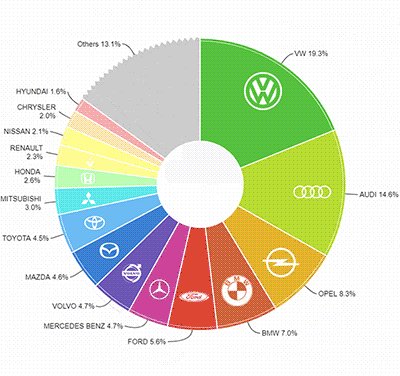
Javascript How To Display The Labels Outside The Pie Chart In Jqplot ... Surface Studio vs iMac - Which Should You Pick? 5 Ways to Connect Wireless Headphones to TV. Design Pie & Doughnut in JavaScript (ES5) Accumulation Chart control Multi-level pie chart. You can achieve a multi-level drill down in pie and doughnut charts using pointClick event. If user clicks any point in the chart, that corresponding data will be shown in the next level and so on based on point clicked. You can also achieve drill-up (back to the initial state) by using chartMouseClick event.
How do you avoid overlapping labels in pie chart MatPlotLib? - Answers ... How can you avoid overlapping labels in a pie chart? Use legend method to avoid overlapping of labels and autopct. To display the figure, use show method. To prevent overlapping labels displayed outside a pie chart On the 3D Options tab, select Enable 3D. If you want the chart to have more room for labels but still appear two-dimensional, set ...

Javascript pie chart with labels
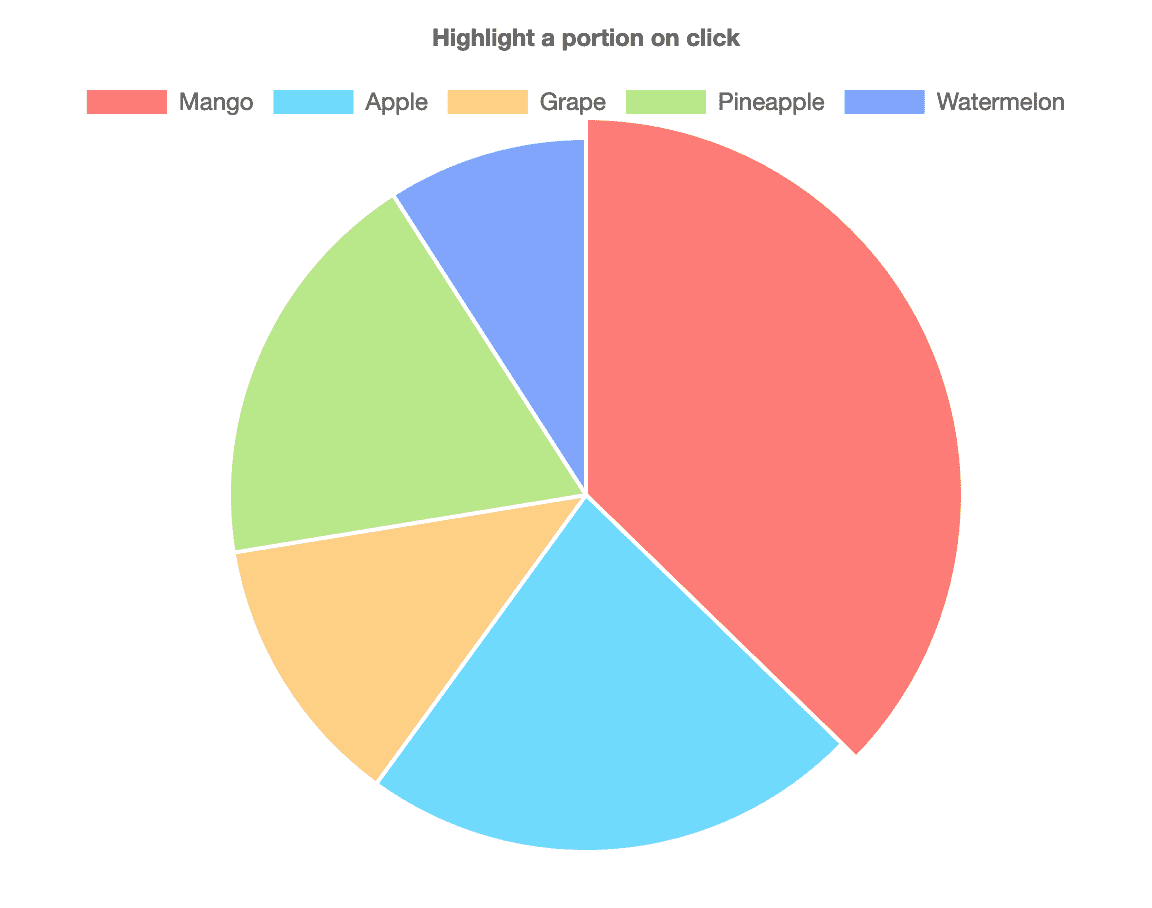
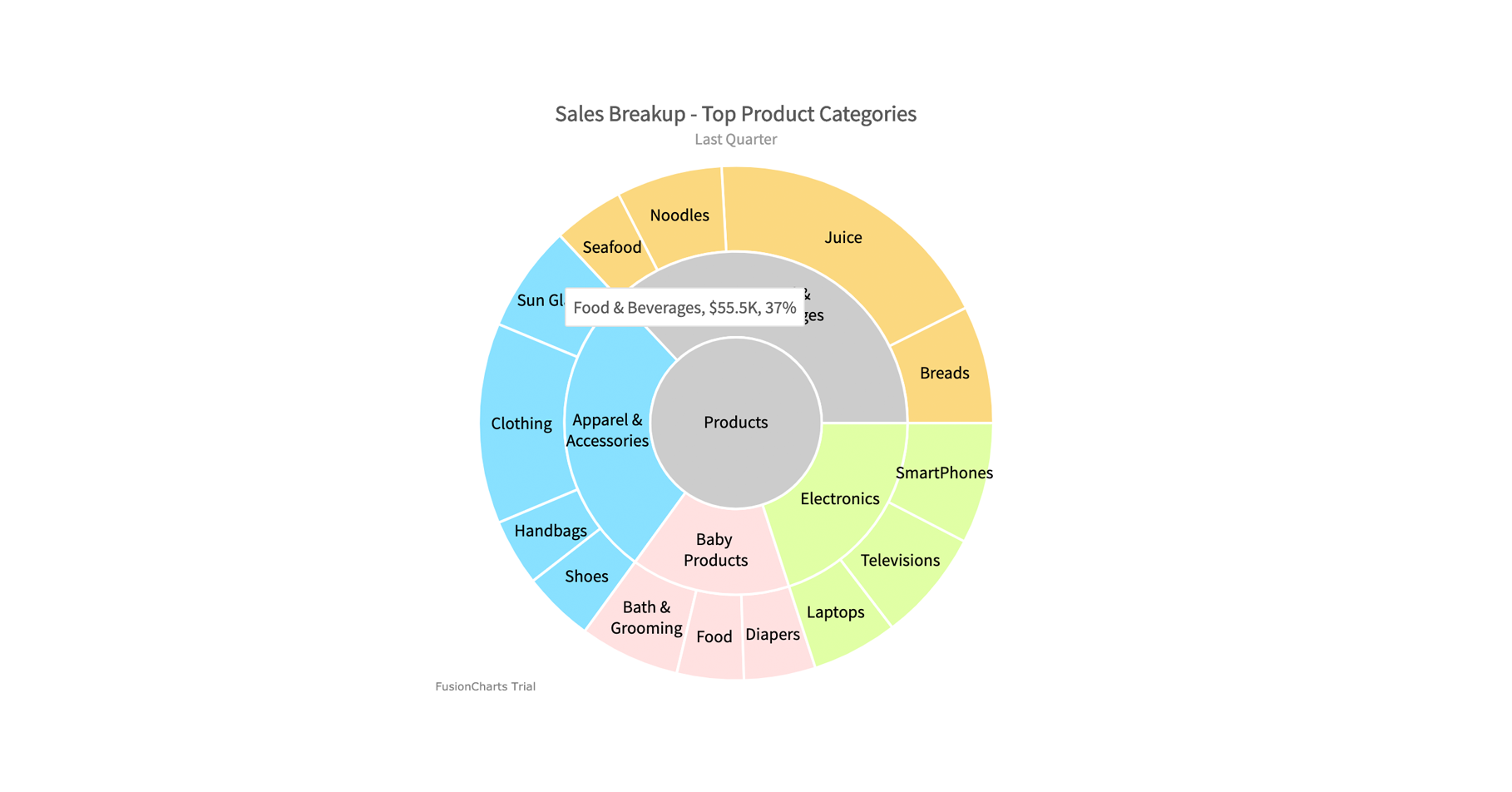
Matplotlib Pie Chart - Scaler Topics Customizing Pie Charts in Matplotlib. The Matplotlib.pyplot() was used to create the pie chart and can be modified in several ways.. The pie chart is rotated by the number of degrees indicated by the startangle parameter. The pie chart's x-axis is rotated in a counter-clockwise direction.The shadow parameter of the pie() function can be used to create a shadow effect. javascript - Having black coloured labels for pie chart in vega lite ... Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more about Teams Pie & Doughnut in JavaScript Accumulation Chart control Multi-level pie chart. You can achieve a multi-level drill down in pie and doughnut charts using pointClick event. If user clicks any point in the chart, that corresponding data will be shown in the next level and so on based on point clicked. You can also achieve drill-up (back to the initial state) by using chartMouseClick event. In below ...
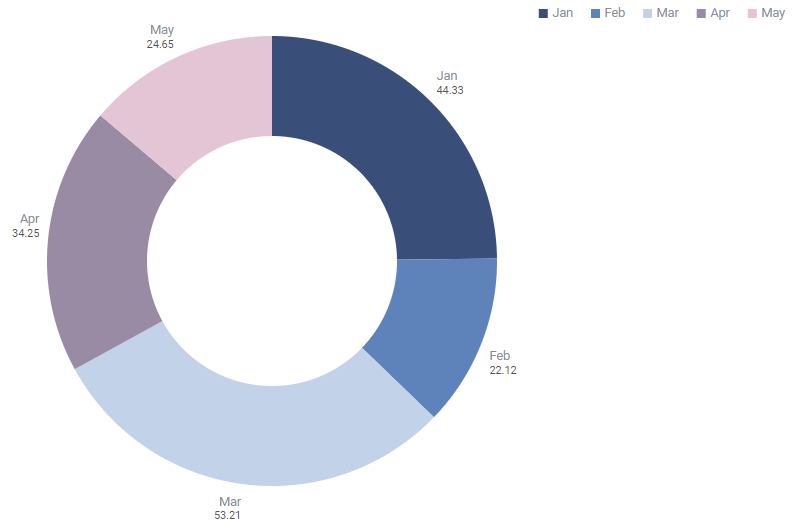
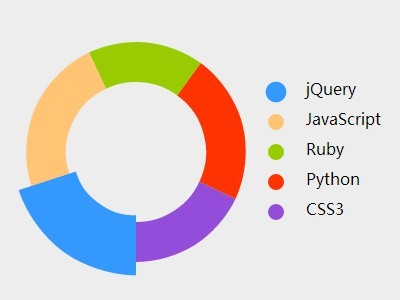
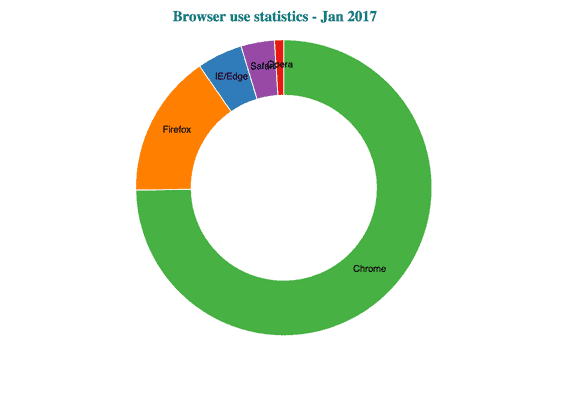
Javascript pie chart with labels. How To Create Doughnut Chart With Labels Outside With Connecting Line ... Assistance this reader by buying the first character How To Create Doughnut Chart With Labels Outside With Connecting Line In Chart Js hence the author offers the top image and carry on working At looking for perform all kinds of residential and commercial services. you have to make your search to receive your free quote hope you are good have ... How do you code a pie chart in JavaScript? - Erasingdavid.com Creating a JavaScript Pie Chart. Create an HTML page. The very first thing you need to do is to create a file in which you will put your chart later. Reference all necessary files. The second step is about adding links into the section. Put the data together. Write the chart code. React 3d pie/donut chart with typescrpit - ReposHub 📊React Native Chart Kit: Line Chart, Bezier Line Chart, Progress Ring, Bar chart, Pie chart, Contribution graph (heatmap) Quick & smart charting for STDIN Lightweight Vue component for drawing pure CSS donut charts Pie chart using ggplot2 with specific order and percentage annotations ... The ggplot2 package is a powerful and widely used package for graphic visualization. It can be used to provide a lot of aesthetic mappings to the plotted graphs. This package is widely available in R. The package can be downloaded and installed into the working space using the following command : install.packages ("ggplot2") A data frame is ...
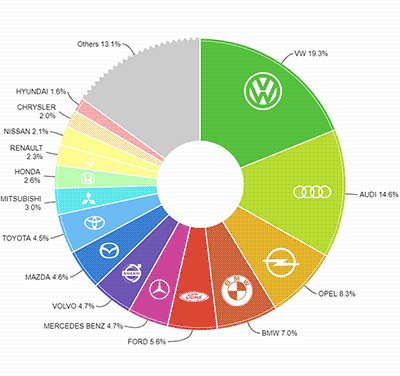
Pie chart using ggplot looks obscure using geom_label_repel axis.title.y = element_blank ()) +. theme (legend.position='bottom') +. guides (fill=guide_legend (nrow=2, byrow=TRUE)) But it returns this weird looking pie chart with no volume inside of it: But, if I remove the geom_label_repel () function I do get a better looking graph, but of course, with no label which I indeed need: Any ideas as to how ... Pie Charts Override Label Threshold Issue 880 Swimlane Ngx Charts ... - Pie Charts Override Label Threshold Issue 880 Swimlane Ngx Charts Github The following is a summary of article Pie Charts Override Label Threshold Issue 880 S. Home; News; Technology. All; Coding; Hosting; Create Device Mockups in Browser with DeviceMock. Creating A Local Server From A Public Address. python - How to customize labels on pie chart with change-able element ... How to set the labels size on a pie chart in python. 558. How do I change the figure size with subplots? 4. Matplotlib customize pie chart labels and dropshadow. 2. Centering labels on a pie chart. 0. Customize data labels in pandas pie chart. 1. How do change my program so that it always rounds to the nearest 2 decimal places) Pie & Doughnut in JavaScript Accumulation Chart control Multi-level pie chart. You can achieve a multi-level drill down in pie and doughnut charts using pointClick event. If user clicks any point in the chart, that corresponding data will be shown in the next level and so on based on point clicked. You can also achieve drill-up (back to the initial state) by using chartMouseClick event. In below ...
javascript - Having black coloured labels for pie chart in vega lite ... Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more about Teams Matplotlib Pie Chart - Scaler Topics Customizing Pie Charts in Matplotlib. The Matplotlib.pyplot() was used to create the pie chart and can be modified in several ways.. The pie chart is rotated by the number of degrees indicated by the startangle parameter. The pie chart's x-axis is rotated in a counter-clockwise direction.The shadow parameter of the pie() function can be used to create a shadow effect.












![chart.js] Chart.js 2.9.4(2.x) Pie Chart + 클릭 이벤트 + Label ...](https://blog.kakaocdn.net/dn/cMKTEG/btq9Wpise0N/ELQI0oniCV2kYaLsio2Ff0/img.png)




















Post a Comment for "38 javascript pie chart with labels"