45 powerapps column chart labels
Column chart and Line chart controls in Power Apps - Power Apps ... Column chart and Line chart are grouped controls. Each group contains three controls: a Label for the title, the chart graphic, and a Legend. Chart key properties Items - The source of data that appears in a control such as a gallery, a list, or a chart. NumberOfSeries - How many columns of data are reflected in a column or line chart. Stacked column chart: horizontal label text with a scrollbar 1 ACCEPTED SOLUTION. 09-16-2016 12:05 AM. Based on my test in a stacked column chart, if I put the date field in X-axis, the and change X-axis type as categorical, the X-axis labels will display vertically and generate a scroll bar automatically. Actually, there is no OOTB feature for us to format X-axis labels's orientation.
Show data in a line, pie, or bar chart in canvas apps - Power Apps Labels should be in the leftmost column. For example, your data should look similar to the following: You can create and use these charts within Power Apps. Let's get started. Prerequisites Sign up for Power Apps, and then sign in using the same credentials that you used to sign up. Create an app from a template, from data, or from scratch.

Powerapps column chart labels
Pie chart control in Power Apps - Power Apps | Microsoft Docs This control is a grouped control containing three controls: a Label for the title, the chart graphic, and a Legend. Chart key properties Items - The source of data that appears in a control such as a gallery, a list, or a chart. ShowLabels - Whether a pie chart shows the value that's associated with each of its wedges. Additional chart properties Create Column Chart in Power Apps - YouTube Welcome to my new segment for Power Apps Charts. During this segment, we will be talking about how we can leverage the OOTB Chart creation capabilities in Po... Edit titles or data labels in a chart - support.microsoft.com To edit the contents of a title, click the chart or axis title that you want to change. To edit the contents of a data label, click two times on the data label that you want to change. The first click selects the data labels for the whole data series, and the second click selects the individual data label. Click again to place the title or data ...
Powerapps column chart labels. Axis Label of centre of column chart - no centre a... - Microsoft Power ... An old topic, but I ran into the same problem. The bars are not aligned, as actually for each label there are two bars, but the other, being zero height, does not show. The solution is to switch from "Clustered column chart" to "Stacked column chart". 06-16-2021 02:30 AM. AddColumns, DropColumns, RenameColumns, and ShowColumns functions in ... The ShowColumns function includes columns of a table and drops all other columns. You can use ShowColumns to create a single-column table from a multi-column table. ShowColumns includes columns, and DropColumns excludes columns. For all these functions, the result is a new table with the transform applied. The original table isn't modified. PowerApps Chart Control - How to Use - EnjoySharePoint PowerApps Chart Control In PowerApps, we can use chart control to display data in a Canvas app. We can use various types of charts to display data like line charts, Pie charts, bar charts, etc. For the data to be used in chart controls, we need to make sure the data should be in a proper structure. For this, we will use here a PowerApps collection. Solved: Column chart not showing all labels - Power Platform Community AddColumns ( 'Daily Project Report', "EntryType", 'Type of Entry'.Value, "RiskLevel", 'Risk Level'.Value, "TaskValue", Concat (Task.Value, Value & " "), "MSN", 'Manufacturer Serial Number (MSN)'.Value ) then you could choose ' RiskLevel ' as display label within your Column chart.
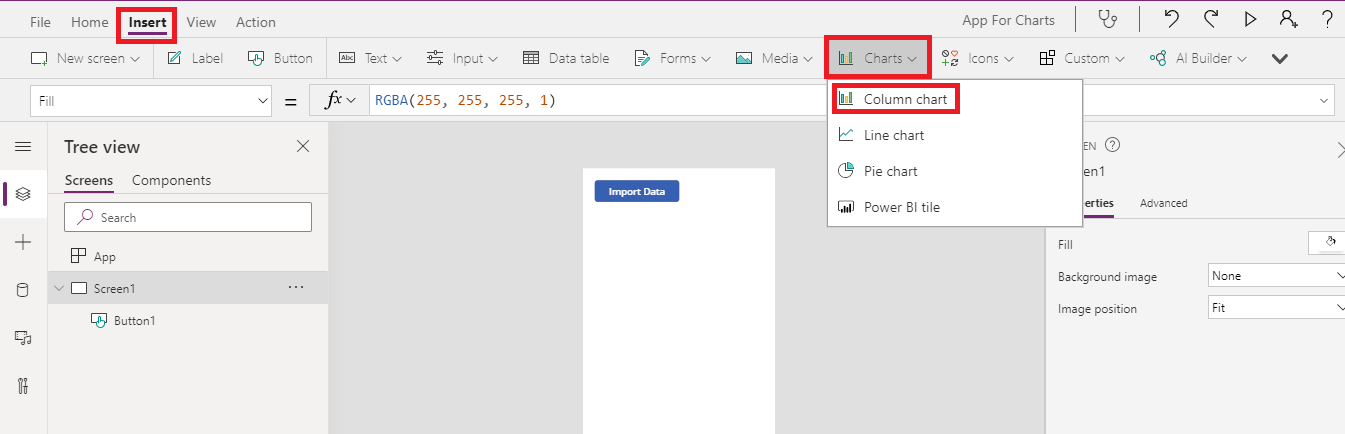
Using Chart Control In Microsoft PowerApps Go to the Insert menu followed by controls and drag Column Chart tool. Drop the chart tool on the screen. Rename the Chart title as Product Sales Details. Set the Item as City Product. Select the Number of Series and set as 3. Now, set the series values of the chart. Select the chart, go to the advanced property and set the series values PowerApps Charts - Plus learn to shape and summarize the data In this video, you will learn how to use the Power Apps Chart controls. Column, line, and pie charts are all covered in complete, nerdy detail. You will also... Understand data-form layout for canvas apps - Power Apps Select a data card. Arrange cards in columns. Resize cards across multiple columns. Manipulate controls in a card. Turning off Snap to columns. Set width and height. Easily create an attractive and efficient form when you build a canvas app in Power Apps. For example, consider this basic form for recording sales orders: Edit titles or data labels in a chart - support.microsoft.com To edit the contents of a title, click the chart or axis title that you want to change. To edit the contents of a data label, click two times on the data label that you want to change. The first click selects the data labels for the whole data series, and the second click selects the individual data label. Click again to place the title or data ...
Create Column Chart in Power Apps - YouTube Welcome to my new segment for Power Apps Charts. During this segment, we will be talking about how we can leverage the OOTB Chart creation capabilities in Po... Pie chart control in Power Apps - Power Apps | Microsoft Docs This control is a grouped control containing three controls: a Label for the title, the chart graphic, and a Legend. Chart key properties Items - The source of data that appears in a control such as a gallery, a list, or a chart. ShowLabels - Whether a pie chart shows the value that's associated with each of its wedges. Additional chart properties














Post a Comment for "45 powerapps column chart labels"