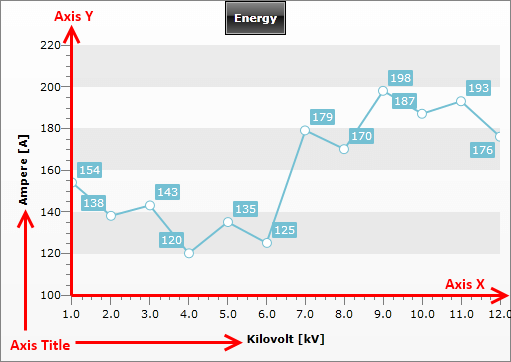
38 chart js x and y axis labels
Category Axis | Chart.js 24 May 2021 — Padding between the tick label and the axis. When set on a vertical axis, this applies in the horizontal (X) direction. When set on a horizontal ... In Chart.js set chart title, name of x axis and y axis? - Stack ... May 12, 2017 · Does Chart.js (documentation) have option for datasets to set name (title) of chart (e.g. Temperature in my City), name of x axis (e.g. Days) and name of y axis (e.g. Temperature).
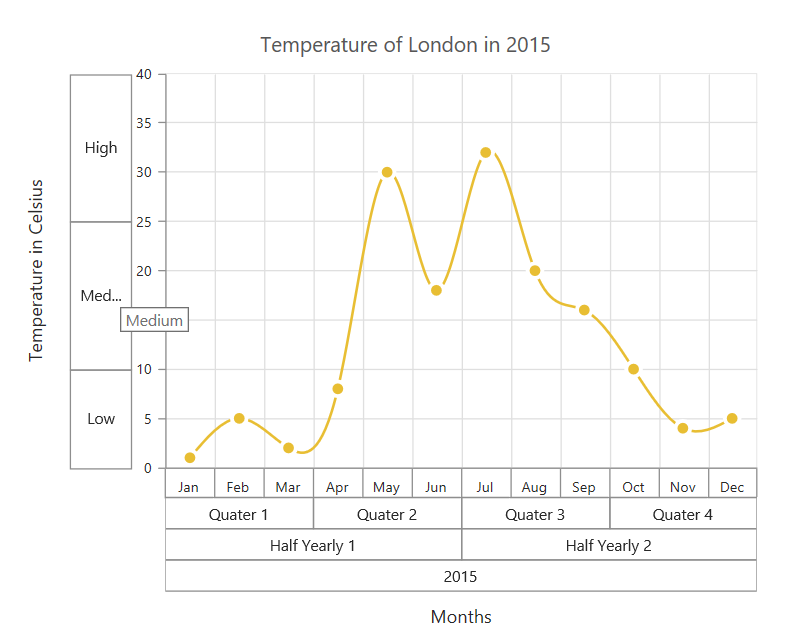
Labeling Axes | Chart.js Feb 12, 2022 · Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats

Chart js x and y axis labels
Labeling Axes | Chart.js Apr 24, 2021 · Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats Chart.js - Formatting Y axis - Stack Overflow An undocumented feature of the ChartJS library is that if you pass in a function instead of a string, it will use your function to render the y-axis's scaleLabel. So while, "<%= Number (value).toFixed (2).replace ('.',',') + ' $' %>" works, you could also do: Axes | Chart.js May 25, 2022 · The default scaleId 's for carterian charts are 'x' and 'y'. For radial charts: 'r' . Each dataset is mapped to a scale for each axis (x, y or r) it requires. The scaleId's that a dataset is mapped to, is determined by the xAxisID, yAxisID or rAxisID . If the ID for an axis is not specified, first scale for that axis is used.
Chart js x and y axis labels. Labeling Axes | Chart.js 23 Oct 2021 — Labeling Axes. When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Cartesian Axes | Chart.js 5 days ago — Ticks represent data values on the axis that appear as labels. The tick mark is the extension of the grid line from the axis border to the label ... Category Axis | Chart.js 5 days ago — Padding between the tick label and the axis. When set on a vertical axis, this applies in the horizontal (X) direction. When set on a horizontal ... Labeling Axes | Chart.js 2 Apr 2021 — Labeling Axes. When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis.
Axes | Chart.js 30 May 2021 — A built-in label auto-skip feature detects would-be overlapping ... Each dataset is mapped to a scale for each axis (x, y or r) it requires. Axes | Chart.js May 25, 2022 · The default scaleId 's for carterian charts are 'x' and 'y'. For radial charts: 'r' . Each dataset is mapped to a scale for each axis (x, y or r) it requires. The scaleId's that a dataset is mapped to, is determined by the xAxisID, yAxisID or rAxisID . If the ID for an axis is not specified, first scale for that axis is used. Chart.js - Formatting Y axis - Stack Overflow An undocumented feature of the ChartJS library is that if you pass in a function instead of a string, it will use your function to render the y-axis's scaleLabel. So while, "<%= Number (value).toFixed (2).replace ('.',',') + ' $' %>" works, you could also do: Labeling Axes | Chart.js Apr 24, 2021 · Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats

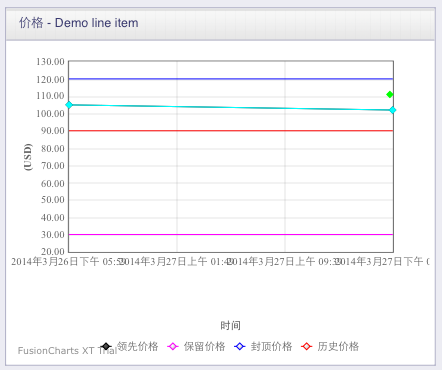
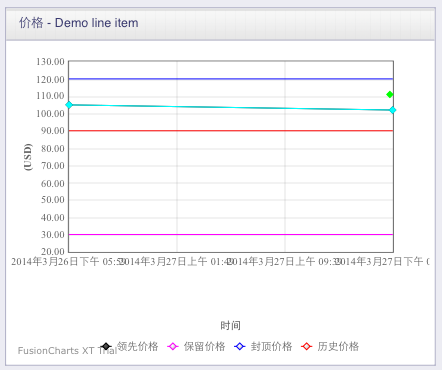
X- axis Labels overlapped in JS charts And Tinier charts in JS - Javascript Problems ...

javascript - How can I rotate x-axis labels on a column chart in Angular-js? - Stack Overflow

x-axis label text size is not reduced while y-axis is reducedSaving plot to tiff, with high ...











Post a Comment for "38 chart js x and y axis labels"